Formulaires HTML5 validation et pseudo éléments
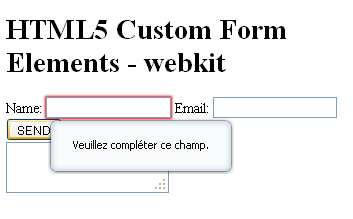
On connait bien maintenant l’API de validation de formulaire HTML5, très simple à mettre en oeuvre avec un simple attribut :
 (la tête du suspect) >> Mais une question revient dans les présentations HTML5 que je peux donner : « comment » customiser ces éléments d’interface ? Sommes nous voués à ne pas utiliser ces fonctionnalités pour cause de sale tronche ? (webdesignistiquement parlant).
(la tête du suspect) >> Mais une question revient dans les présentations HTML5 que je peux donner : « comment » customiser ces éléments d’interface ? Sommes nous voués à ne pas utiliser ces fonctionnalités pour cause de sale tronche ? (webdesignistiquement parlant).
La réponse est loin d’être évidente et en tout cas très loin d’être cross-browser !
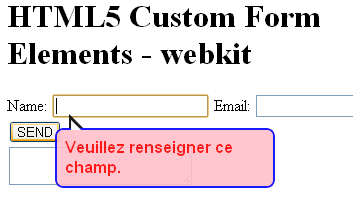
Il existe aujourd’hui une solution sur Webkit qui augure de ce que nous pourrons faire.
::-webkit-validation-bubble-message {
color: ;
background: none;
background-color: ;
border-color: ;
}
::-webkit-validation-bubble-top-outer-arrow {
border-bottom-color: ;
}
::-webkit-validation-bubble-top-inner-arrow {
border-bottom-color: ;
}
 Le principe est simple, ces éléments de structure sont déclarés en tant que pseudo éléments, et ils ont donc un sélecteur associé. Le rendu est loin d’être parfait, je constate que la flèche ne répond pas correctement sur un Chrome 11.
Le principe est simple, ces éléments de structure sont déclarés en tant que pseudo éléments, et ils ont donc un sélecteur associé. Le rendu est loin d’être parfait, je constate que la flèche ne répond pas correctement sur un Chrome 11.
On peut noter ici l’évolution récente de la notation des pseudo éléments CSS, la notation ::.
D’après la documentation officielle, je cite :
cette notation :: est introduite par le présent document dans le but d’établir une discrimination entre les pseudo-classes et les pseudo-éléments. Pour des raisons de compatibilité avec les feuilles de styles existantes, les Agents Utilisateurs doivent aussi accepter la notation précédente avec un seul deux-points. Cependant cette compatibilité n’est pas requise pour les nouveaux pseudo-élémentsp introduits dans CSS level 3.
Côté Firefox, rien à l’horizon, ou si la possibilité de modifier le message d’erreur lui même, sans avoir à passer par cette méthode : « setCustomValidity ».
Des heures d’amusement pour les designers !
-
alain
