Sortie de JQuery Mobile 1.0
Enfin !
Certains attendaient ça depuis … la version alpha 1 ;)
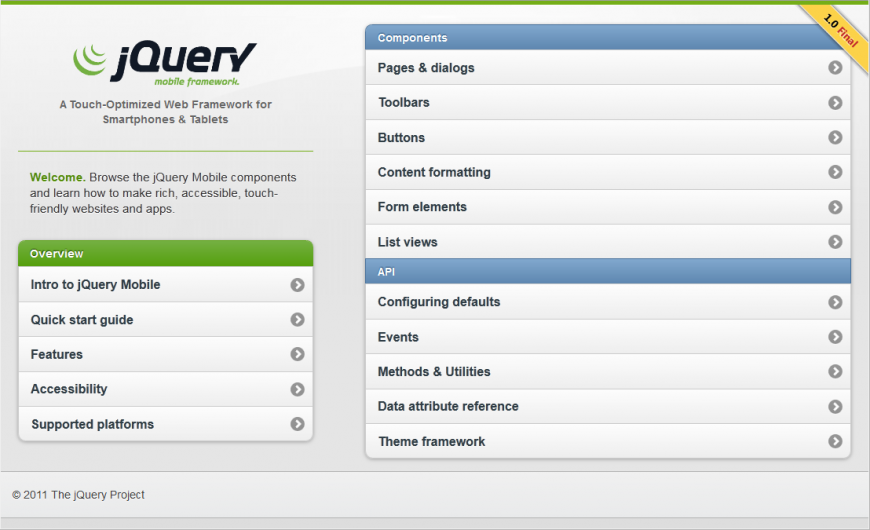
JQuery Mobile est sorti enfin en version 1.0 ! On peut retrouver toutes les infos sur le site dédié.
Je vous laisse parcourir le blog en anglais mais je peux déjà faire quelques remarques :
– WHOAH ! j’ouvre le site de démo sous Firefox 8 sous windows … et là je prends une baffe : un layout de type fragment Android ! L’impression se confirme sur les pages suivantes, on va voir les démos de listes, aussi variés qu’utiles … c’est propre ! Ca s’annonce déjà très bien pour les tablettes… l’API se dit compatible Galaxy 10.1 et on a pas de mal à le croire. Pour avoir testé notre propre site mobile en RC1 (je crois) sur une tablette, c’est une belle initiative !
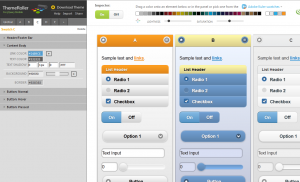
– HO ! Un Theme Roller pour mobile ??? Sérieux ? C’est une tuerie ça aussi … en fait je n’étais pas collé à mes tweets jquery depuis quelques semaines, alors c’est une grosse surprise, une deuxième baffe quoi ! La baffe est d’autant plus violente que c’est un outil loin d’être minable … des options dans tous les sens, du drag and drop pour les couleurs … gestion des arrondis
– Vous voyez ce que je vois en haut du Theme Roller ? Je vous ai assez cassé les oreilles avec ça, Adobe est dans la place, ils ont déjà montré leur intérêt pour cette API mobile et on retrouve leur sympathique Kuler pour générer des jeux de couleurs cohérents afin de ne pas casser les yeux de vos visiteurs … ou afin de le faire volontairement, c’est selon. C’est d’ailleurs à Adobe que l’on doit une partie du développement de l’outil lui même.
– Des ressources en pagaille, il faut dire que la version 1.0 sort à la suite d’une expérience maintenant assez longue, pas étonnant de retrouver autant de gens impliqués. Articles, extensions, livres, outils, plugins, frameworks … vous avez de quoi y passer de belles soirées !
Voici les liens officiels de cette version :
Download
CDN-Hosted JavaScript:
- Uncompressed: jquery.mobile-1.0.js (useful for debugging)
- Minified and Gzipped: jquery.mobile-1.0.min.js (24KB, ready to deploy)
CDN-Hosted CSS:
- Uncompressed with Default theme: jquery.mobile-1.0.css (useful for debugging)
- Minified and Gzipped with Default theme: jquery.mobile-1.0.min.css (7KB, ready to deploy)
- Uncompressed structure without a theme: jquery.mobile.structure-1.0.css (useful for theme development)
- Minified and Gzipped structure without a theme: jquery.mobile.structure-1.0.min.css (6KB, ready to deploy)
Je termine par une ouverture sur un « concurrent » si on peut dire. J’ai testé le développement sous sencha touch, et j’ai très vite été rebuté ! Construire une simple liste à partir d’un flux XML se révèle vite être une mission ! Le parti pris du mode de développement proche d’ext mais pas tout à fait est désastreux … Quand on voit la facilité de construire ses écrans sous JQM, on ne peut que se détourner de ST. Mais c’est juste mon avis, je serais ravi d’être contredit avec de beaux exemples à l’appui.
Un très bon article trouvé en rédigeant ces lignes, par mathrobin, au taquet sur le sujet :)
-
mathrobin
-
Alain Boudard