Fries et Flat UI : le web mobile avec style
Voilà un petit aperçu de ce que l’on peut faire avec deux librairies pour mettre en forme ses applications mobiles « web » ou « hybrides ».
jQuery Mobile Flat UI
https://github.com/ququplay/jquery-mobile-flat-ui-theme
Un projet entièrement basé sur jQuery Mobile, c’est à dire que son installation et son utilisation est d’une simplicité terrifiante.
Il vous suffit de suivre les directives d’utilisation de jQuery Mobile, respecter les conventions de codage des pages et widgets, et au lieu d’utiliser les CSS natives, vous branchez la css livrée et voilà !
<head>
<title>Page Title</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/jquery.mobile.flatui.css" />
</head>
Pour ceux qui sont lassés du design un peu vieillot « à la ios » des thèmes jQuery Mobile, c’est une solution élégante et facile à utiliser.
La réalisation est top, car elle s’appuie sur des scripts Stylus, petit(moyen) projet développé sur Node.js, pré-processeur CSS à l’image de less ou sass. Il est donc très simple de modifier les thèmes fournis pour injecter nos propres couleurs.
A l’aide d’un script Grunt, les CSS sont recompilées automatiquement ! et paf.
Fries
https://github.com/jaunesarmiento/fries
Là, l’objectif est différent : proposer un framework complet, inspiré entièrement de l’interface Android ICS.
L’installation est à peu près aussi simple, il suffit de télécharger / cloner le projet et de copier dans son dossier web, le dossier /lib de fries.
https://github.com/jaunesarmiento/fries/tree/master/lib
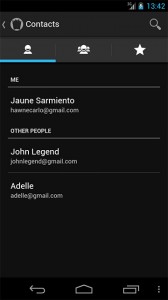
Les examples fournis sont des pages html directement utilisables dans notre projet : 5 pages qui montrent les capacités du framework :

Fries est très propre et utilise stack.js pour gérer les transitions de page.
Il est nettement moins complet que jQuery Mobile mais a le mérite d’être très très légère et intégrée à phonegap, c’est important.

